
Wie gesagt, legt UDO eine hierarchisch gegliederte Site an. Dabei ist aber zu beachten, was für eine Struktur angelegt wird.
Bei Hypertexten unterscheidet man im Allgemeinen hauptsächlich zwischen buchartigen und baumartigen Strukturen - UDO unterstützt (automatisch) nur die erstgenannte. Zum Unterschied dieser beiden Strukturen: Nun, die buchartige Struktur könnt Ihr anhand dieses Artikels "bewundern": Das Gesamtdokument ist in Kapitel und Unterkapitel eingeteilt, und man kann den Text durch wiederholtes Anklicken des "Nächste-Seite-Buttons" von vorne bis hinten "durchblättern".
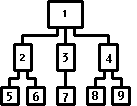
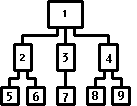
 | Die baumartige Struktur wird in nebenstehender Grafik
verdeutlicht: Hier teilt sich das Dokument nach der Startseite (Box 1)
in drei verschiedene "Zweige" auf (Box 2, 3, 4). Von der
Seite in in Box 2 kann man wiederum zu zwei verschiedenen Seiten
gelangen (Box 5 + 6), aber man kommt beispielsweise nicht
direkt zu den Seiten in den Boxen 7, 8 und 9. Dazu muß man sich
erst mal wieder in der Baumstruktur hoch- und dann wieder
runterklicken (es sei denn, es werden zwischen den einzelnen
"Unterboxen" noch Querverweise gesetzt).
|
Beim Entwerfen eines Hypertextes sollte man sich genau überlegen, ob man sich für die buch- oder die baumartige Struktur entscheidet. Wie gesagt: Überläßt man diese Entscheidung der UDO-Automatik, so wird eine buchartige Struktur angelegt. Das ist auch vollkommen logisch, denn die baumartige Struktur ist ein Merkmal von Hypertexten; UDO ist aber ein Multiformatkonverter, der auch "normale", für den Ausdruck und/oder sequentielles Lesen gedachte Formate (z.B. RTF, LaTeX, ASCII) erzeugen kann.
Die baumartige Struktur läßt sich zwar auch mit UDO erzeugen, dann ist aber viel Handarbeit angesagt, da man sämtliche Links zwischen den einzelnen Seiten manuell setzen muß. Desweiteren muß man auf die automatisch angelegten Navigationsbuttons in den Kopf- und Fußzeilen verzichten und genau darauf achten, wie man die Einteilung zwischen Kapiteln, Unterkapiteln usw. vornimmt (ansonsten kriegt man Probleme bei den Frame- und "modernen" Layouts, auf die wir noch zu sprechen kommen). Außerdem muß man bedenken, daß ein derartig strukturiertes Projekt nur als Hypertext vernünftig lesbar ist, die "nicht-hyper-Formate" hat man damit also praktisch ausgeschlossen.
Unterm Strich fallen in diesem Fall also viele (aber nicht alle) der Vorteile, die UDO gegenüber einer direkten HTML-Kodierung hat, weg - man hat dann genau die gleiche Handarbeit zu verrichten, die man beim Schreiben von HTML-Code erledigen muß.